I love it when I have the opportunity of thinking about a project from the very beginning, and that’s what happened with SPARE, a UI Design project I did for a Money Saving App.
As part of my UI Immersion program at CareerFoundry, I had to develop a money savings app.
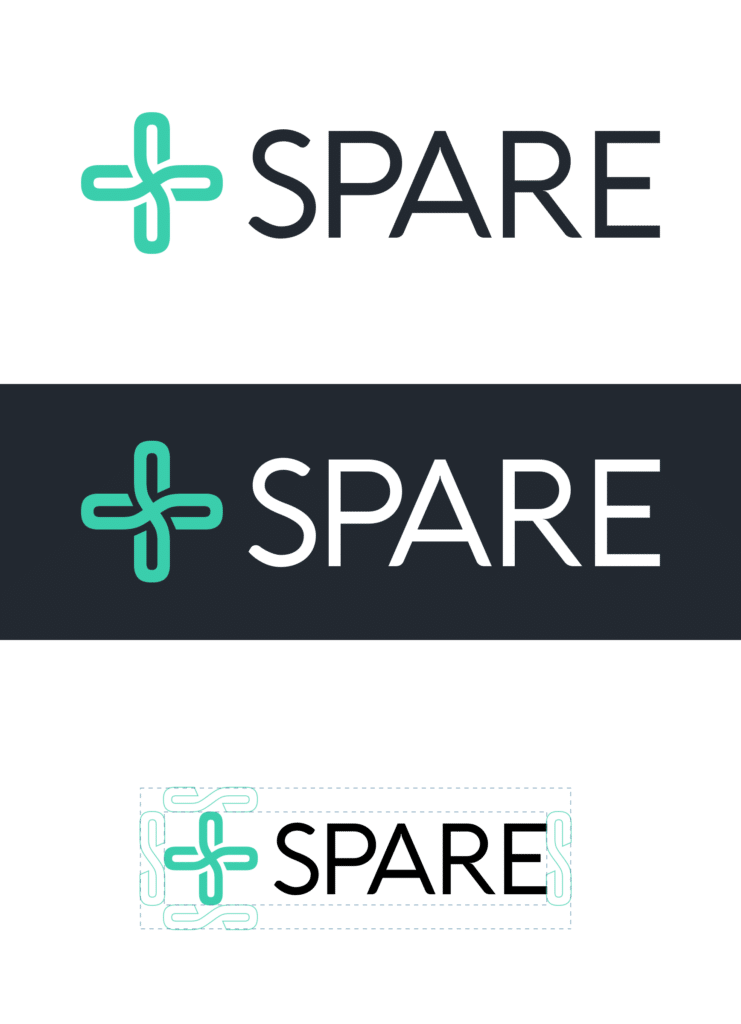
I started by defining a comprehensive Brand Style Guide, including logo design, typography, brand colors.
Then, I moved to the strategy part, thinking about the values and mission of the brand, the overall communication tone, and defining which imagery would best represent the brand’s message
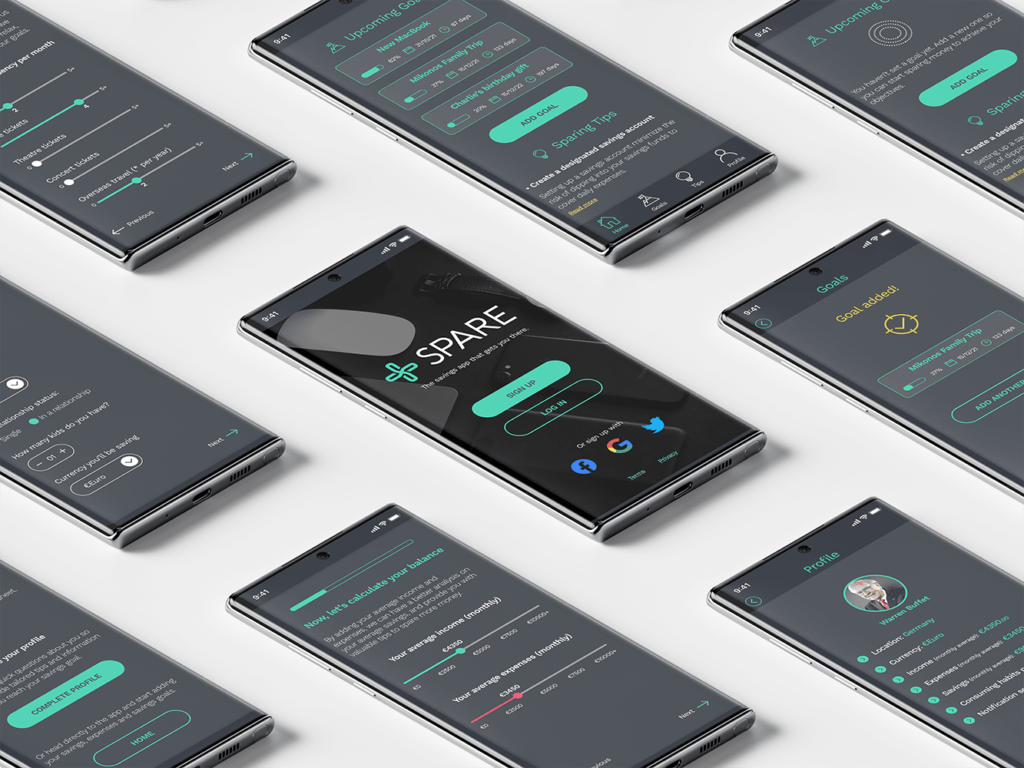
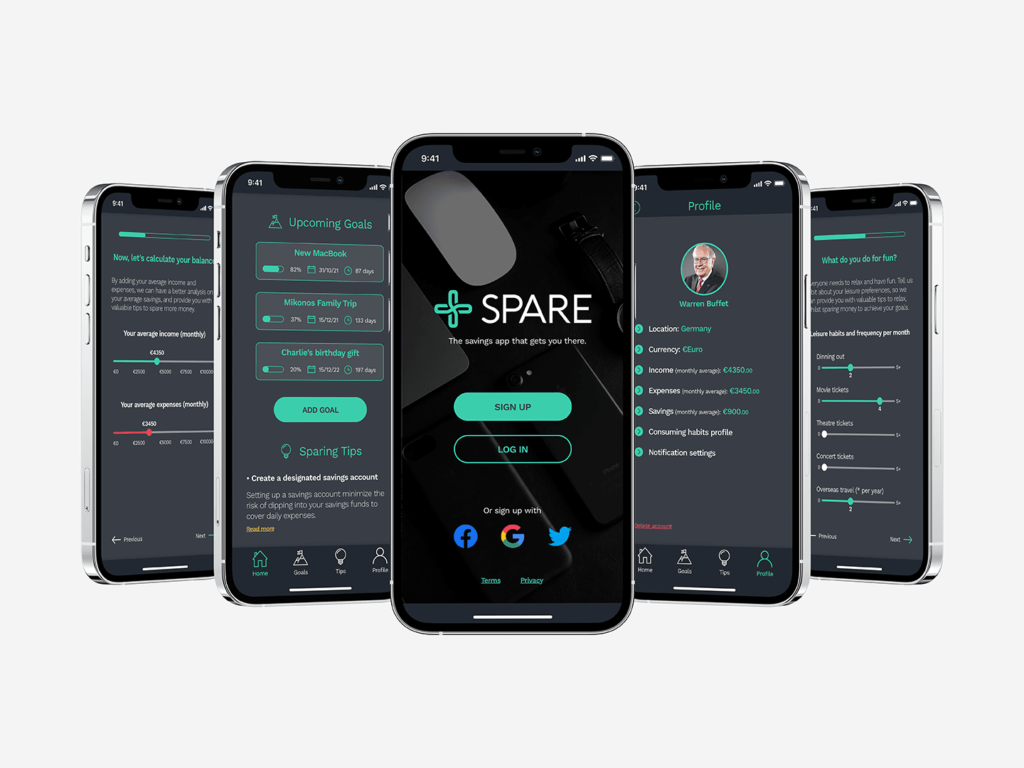
The second stage was doing the app itself, developing the UX/UI, some animation, and finalizing with prototypes and mockups.

I also wanted to try designing a UI that had a darker interface, giving a more modern look to it.
This was a great opportunity to bring together old and new skills: branding and graphic design, combined with UI design.
Check out the whole project here.
Cheers,
Vince