#1
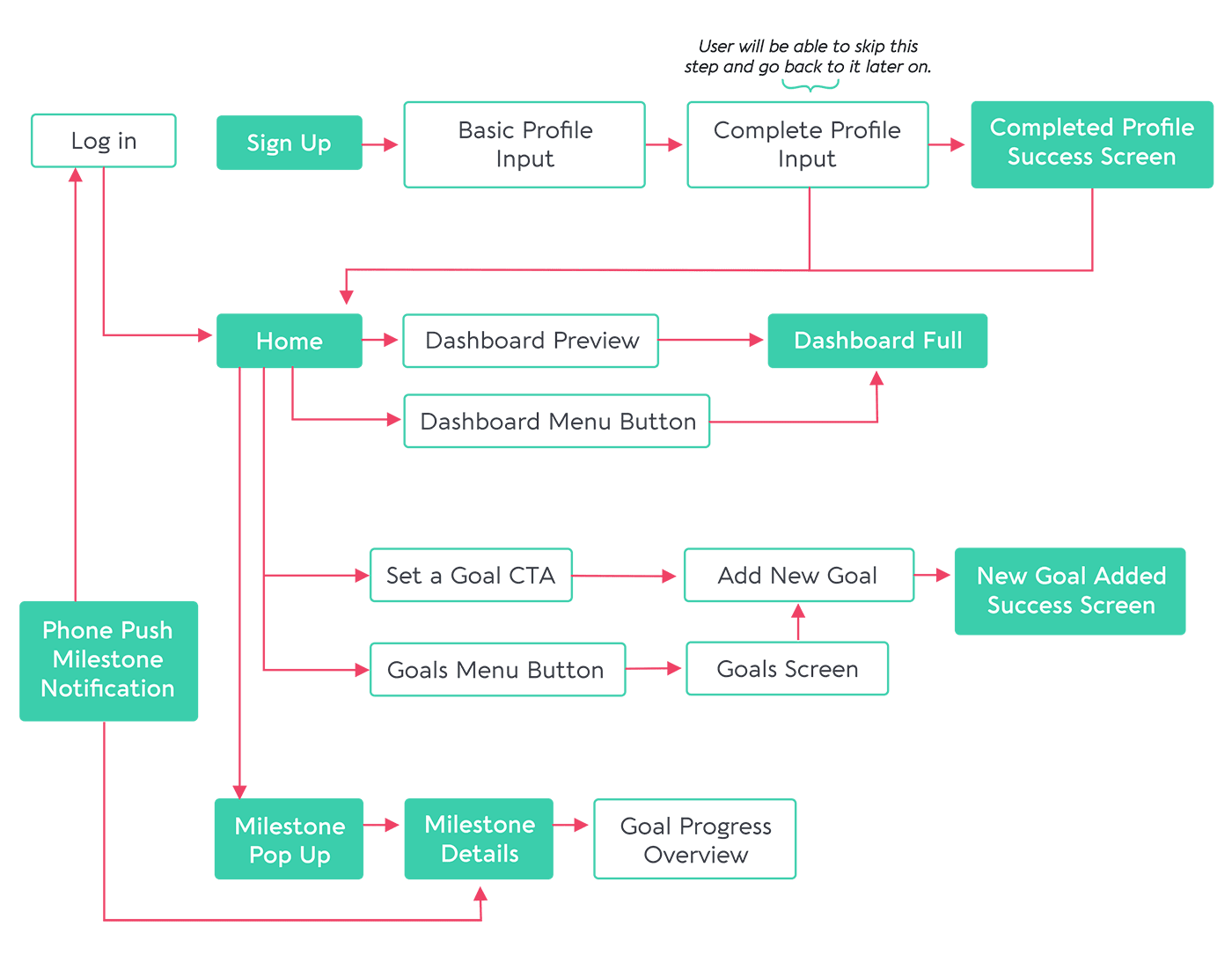
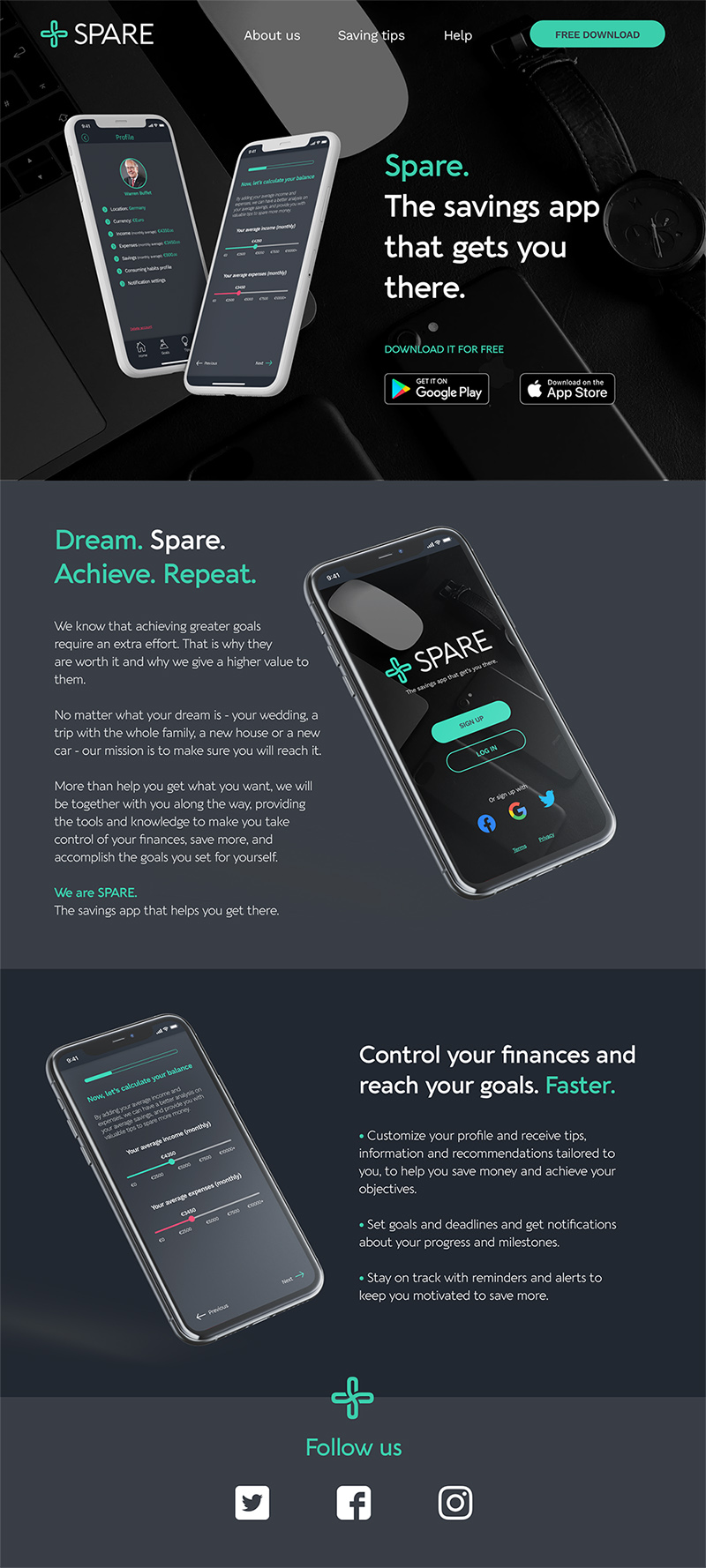
“As a new user, I need to be able to create a profile, so that the financial advice I receive is personalized to me, my spending habits, and tailored to my goals.”
#2
“As a user, I want to see a dashboard of my finances clearly and visually, so that I can see how much I am spending on what at a glance.”